
Getting Started
 |
|
 |
|
 |
|
 |
|
 |
|
 |
Welcome How Game Editor Works Interface Main Menu Actor Control Events Actions
Learning
Game Editor's Interface
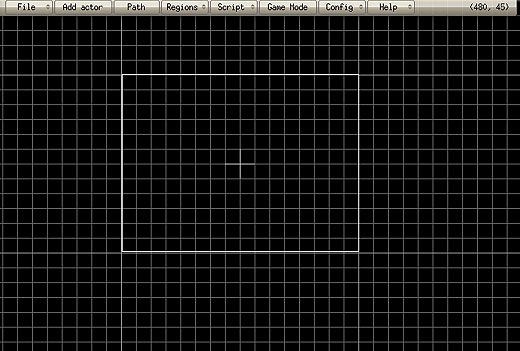
The Main Editor Screen
After dismissing the Welcome Panel Box, you will notice Game Editor's stage.

This
is the area where you will build your game. The stage is designed like
grid paper.
The grid dimensions and colors can be reset by selecting the menu "Config
-> Preferences".
The white rectangle is a special actor called "view actor".
The view actor is actually the camera that focuses the part of your
game that should be shown in a given moment.
It has the same attributes of an user-created actor, with the exception
that it cannot have animations linked to it.
The size of view is your game screen resolution: 1024X768, 240
X 320, etc.
The screen resolution can be changed using the menu "Config ->
Game Properties".
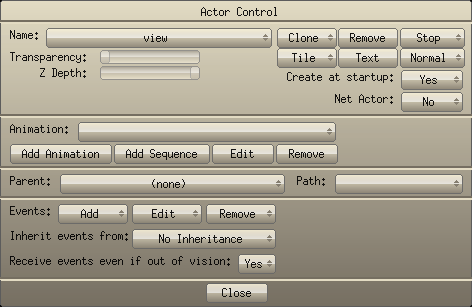
The Actor Control Panel
With
Actor control Panel you will control all actor's behavior. You will
read more about this panel later.

Main Menu >>
Home Top