- Code: Select all
if (colorh == 0)
{
//Base color of the button
erase(81, 132, 172, 0);
//Set the color of the border for the top and left sides
setpen(105, 200, 200, 0, 2);
// Make the top and left borders
moveto(0, 0);
lineto(width-1, 0);
moveto(0, 0);
lineto(0, height-1);
//Set the color of the border for the botom and right sides
setpen(49, 100, 100, 0, 2);
//Make the botom and right borders
moveto(0, height-1);
lineto(width-1, height-1);
lineto(width-1, 0);
}
if (colorh == 1)
{
//Base color of the button
erase(81, 166, 211, 0);
//Set the color of the border for the top and left sides
setpen(105, 200, 200, 0, 2);
// Make the top and left borders
moveto(0, 0);
lineto(width-1, 0);
moveto(0, 0);
lineto(0, height-1);
//Set the color of the border for the botom and right sides
setpen(49, 100, 100, 0, 2);
//Make the botom and right borders
moveto(0, height-1);
lineto(width-1, height-1);
lineto(width-1, 0);
}
if (colorh == 2)
{
//Base color of the button
erase(81, 132, 172, 0);
//Set the color of the border for the top and left sides
setpen(49, 100, 100, 0, 2);
// Make the top and left borders
moveto(0, 0);
lineto(width-1, 0);
moveto(0, 0);
lineto(0, height-1);
//Set the color of the border for the botom and right sides
setpen(105, 200, 200, 0, 2);
//Make the botom and right borders
moveto(0, height-1);
lineto(width-1, height-1);
lineto(width-1, 0);
}
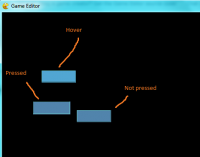
Here's a screenshot
There is no data folder needed since you wont be using images.
How to do it yourself:
You can do this yourself by making a variable called colorh. It has to be an actor variable Now inside of draw actor where your button is, make a code saying...
- Code: Select all
if (colorh == 0) // 0 is unhovered and unpressed, meaning the normal button color
{
erase(your color / transparency);
setpen(your color / transparency / size);
}
You get the point, after that make your border. Also, read the code at the top for more information on how to make the border.