When you are scrolling layers, there should be a proper ratio of size=speed=distance=light=y.
If you just use random numbers, then the effect won't be as convincing.
The numbers i've used in this demo are not the perfect numbers. i'm still looking for them. But it looks decent, because the numbers match what's there.
I measured the average bamboo size for each layer; then distributed layer speed based on that; I came up with 6-3-2-1. Ideally, your y position and lighting will also be based on this same ratio.
Parallax is such an exact measure of angles, they use it to determine where stars are located. The ideal scrolling setup is one that follows the actual rules of parallax; the only remaining question is, if you are to have 3 layers of scrolling trees, what is the prime distance for each layer from the viewer?
To put it another way, if i divide the distance of the entire screen from the view into the far horizon into 1000 slices, which 3 of those 1000 slices should be drawn? Which ones are the important ones, cinematically speaking?
Anyway, enjoy the demo.
Ninja Forest Demo - Effective Parallax Scrolling
34 posts
• Page 1 of 3 • 1, 2, 3
Ninja Forest Demo - Effective Parallax Scrolling
Last edited by DST on Fri Jun 19, 2009 12:52 pm, edited 1 time in total.
Re: Ninja Forest Demo - Proper Parallax Scrolling
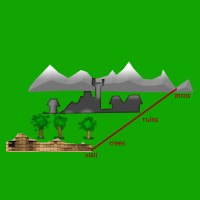
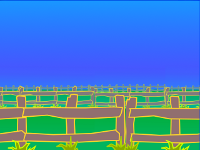
Here are some examples of parallax distances. For this example, i have a wall which will be near the player, trees a few yards behind that, ruins 100's of yards behind that, and mountains several miles beyond that.
Here are 3 ways to look at the distances.
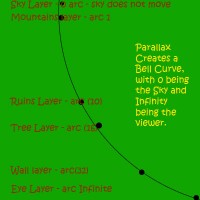
The clouds scroll only because they actually move; You don't have to apply parallax to clouds. In the end, the sky is sea of blue that effectively stops our vision in the daytime, with such a tiny amount of arc at that distance so as to be virtually 0.
This picture illustrates the question: Which of the 3 important slices will you draw? obviously a random slice of grass between ruins and mountains does not help our cinema and isn't drawn. the slice containing the ruins however, does help our cinema and is drawn.
An objects 'scroll ratio' is the ratio of distance to 0 and distance to 100%.
Thus an object roughly the same size as the viewer, locate halfway between the sky and viewer, probably has a ratio of only 10 %.
Remember of course, anything above 95% is right in the viewer's face and blocking the view.
Anything under 5 percent is practically on the mountains, and will not show signifigant difference from them.
You can then use this ratio inversely to player.x, as in
mountain.x=player.x*.99;
and a 10% object is ruins.x=player.x*.90;
this is assuming, of course, that view is following player. It also assumes that player is at 100%, which usually he isn't. In my ninja demo, however, there is no player, only you, the viewer, at 100%.
So you can use this bell curve to designate the size and speed of a layer based off of the distance;
Next step is calculating the amount of ambient lighting and the y position of everything. These will still follow the curve, but with modifiers; the light is modified by the position of the source (sun) and then height is modified by the actual height of the objects.
The light is additionally modified by other factors, such as air refraction or reflection(if there's a pool of water in front of the castle).
This is about the point where some people are going to go reaching for raytracing and 3d software; but I'm not, and i have no plans to, and i'll tell you why:
3d and lighting engines are based on real physics; getting the angles accurate is job one.
2d engines are based on cinematic physics; looking good is job one.
in 2d art and animation, the numbers are determined by what has the most impact on the viewer with the least amount of work by the creator. The faster something can be achieved, the more time can be spent on polishing the important aspects of the game (this is prime in cartoon animation as well). Also, the simpler something can be achieved, the more focused the viewer will be on those things; its much easier to listen to someone if you're not in a busy crowd.
I often find myself mistaking a powerup for an enemy or vice versa in a 3d shooter, when it was off in the distance.
The purpose of this brainstorm is to determine how much realism is needed in order to get the desired result: a successful game. In the end, that's the goal: a successful game. You can break all the rules and still get there.
Parallax doesn't have to be accurate. It only has to be believable!
Here are 3 ways to look at the distances.
The clouds scroll only because they actually move; You don't have to apply parallax to clouds. In the end, the sky is sea of blue that effectively stops our vision in the daytime, with such a tiny amount of arc at that distance so as to be virtually 0.
This picture illustrates the question: Which of the 3 important slices will you draw? obviously a random slice of grass between ruins and mountains does not help our cinema and isn't drawn. the slice containing the ruins however, does help our cinema and is drawn.
An objects 'scroll ratio' is the ratio of distance to 0 and distance to 100%.
Thus an object roughly the same size as the viewer, locate halfway between the sky and viewer, probably has a ratio of only 10 %.
Remember of course, anything above 95% is right in the viewer's face and blocking the view.
Anything under 5 percent is practically on the mountains, and will not show signifigant difference from them.
You can then use this ratio inversely to player.x, as in
mountain.x=player.x*.99;
and a 10% object is ruins.x=player.x*.90;
this is assuming, of course, that view is following player. It also assumes that player is at 100%, which usually he isn't. In my ninja demo, however, there is no player, only you, the viewer, at 100%.
So you can use this bell curve to designate the size and speed of a layer based off of the distance;
Next step is calculating the amount of ambient lighting and the y position of everything. These will still follow the curve, but with modifiers; the light is modified by the position of the source (sun) and then height is modified by the actual height of the objects.
The light is additionally modified by other factors, such as air refraction or reflection(if there's a pool of water in front of the castle).
This is about the point where some people are going to go reaching for raytracing and 3d software; but I'm not, and i have no plans to, and i'll tell you why:
3d and lighting engines are based on real physics; getting the angles accurate is job one.
2d engines are based on cinematic physics; looking good is job one.
in 2d art and animation, the numbers are determined by what has the most impact on the viewer with the least amount of work by the creator. The faster something can be achieved, the more time can be spent on polishing the important aspects of the game (this is prime in cartoon animation as well). Also, the simpler something can be achieved, the more focused the viewer will be on those things; its much easier to listen to someone if you're not in a busy crowd.
I often find myself mistaking a powerup for an enemy or vice versa in a 3d shooter, when it was off in the distance.
The purpose of this brainstorm is to determine how much realism is needed in order to get the desired result: a successful game. In the end, that's the goal: a successful game. You can break all the rules and still get there.
Parallax doesn't have to be accurate. It only has to be believable!
Re: Ninja Forest Demo - Proper Parallax Scrolling
Okay, first off, nice demo! I enjoyed watching it.
I can also agree with most of what you said (the rest I haven't thought about yet).
By the way, there's one more aspect:
There are different situations where scrolling either makes sense or doesn't.
That mainly applies to star backgrounds.
Situation one:
You're in some sort of a space invaders / space shooter game and you zip by dozens of stars which drop down the screen like dead flies (with different speed in some cases, according to their size). Naturally, that seems totally unrealistic unless your ship be flying with the speed of light (multiplied with a factor I'm too lazy to calculate). But yet this method is commonly used in such games and therefore recommendable. Why?
A still starfield background is boring and doesn't make you feel the movement of your ship. You are automatically flying into one direction and you should somehow realize that. And moving stars look nice on space shooters.
Situation two:
You're on an alien planet, running, jumping and firing lazers at hideous creatures.
Stars in the background, dead, not moving at all. That's because, if they scrolled with your screen, you would think they are somewhere near you, just a few hundred yards away, as part of the planet you're on. That sounds totally crazy and if you try it out for yourself, you'll find out it sucks.
As DST has already explained, those stars are on spot zero (almost ad infinitum) and therefore don't need to be scrolled.
I can also agree with most of what you said (the rest I haven't thought about yet).
By the way, there's one more aspect:
There are different situations where scrolling either makes sense or doesn't.
That mainly applies to star backgrounds.
Situation one:
You're in some sort of a space invaders / space shooter game and you zip by dozens of stars which drop down the screen like dead flies (with different speed in some cases, according to their size). Naturally, that seems totally unrealistic unless your ship be flying with the speed of light (multiplied with a factor I'm too lazy to calculate). But yet this method is commonly used in such games and therefore recommendable. Why?
A still starfield background is boring and doesn't make you feel the movement of your ship. You are automatically flying into one direction and you should somehow realize that. And moving stars look nice on space shooters.
Situation two:
You're on an alien planet, running, jumping and firing lazers at hideous creatures.
Stars in the background, dead, not moving at all. That's because, if they scrolled with your screen, you would think they are somewhere near you, just a few hundred yards away, as part of the planet you're on. That sounds totally crazy and if you try it out for yourself, you'll find out it sucks.
As DST has already explained, those stars are on spot zero (almost ad infinitum) and therefore don't need to be scrolled.
-

Kalladdolf - Posts: 2427
- Joined: Sat Sep 08, 2007 8:22 am
- Location: Germany
- Score: 120

Re: Ninja Forest Demo - Proper Parallax Scrolling
that's pretty helpfull and an awesome video!
Working on a probably too ambitious project! Wild-west-adventure-RPG-shooter-thing.
-

jimmynewguy - Posts: 1137
- Joined: Sat Mar 31, 2007 6:27 pm
- Score: 89

Re: Ninja Forest Demo - Proper Parallax Scrolling
The golden ratio works very well for parallax! Check out the demo!
You can find info about the Golden Ratio on the wiki; its been used for centuries. Many game menus and software layouts use it too, in fact, humans subconsciously use it because it looks good and we're trying to make things look good, always.
Notice this forum even uses it, modified for usability.
So i used 8-3-1 as my ratio here, with size, speed, location, and hue. It seems to be a good set of numbers!
You can find info about the Golden Ratio on the wiki; its been used for centuries. Many game menus and software layouts use it too, in fact, humans subconsciously use it because it looks good and we're trying to make things look good, always.
Notice this forum even uses it, modified for usability.
So i used 8-3-1 as my ratio here, with size, speed, location, and hue. It seems to be a good set of numbers!
Re: Ninja Forest Demo - Proper Parallax Scrolling
Do you know why Ninjas always appear with Bamboo???

Winter Blast 1: http://www.dreade.org/games/WinterBlast.zip
Winter Blast 2: download/file.php?id=4282
Collection: viewtopic.php?f=4&t=8252
-

Bee-Ant - Posts: 3723
- Joined: Wed Apr 11, 2007 12:05 pm
- Location: http://www.instagram.com/bee_ant
- Score: 210

Re: Ninja Forest Demo - Proper Parallax Scrolling
Because ninjas originally inspiration of Panda...



Winter Blast 1: http://www.dreade.org/games/WinterBlast.zip
Winter Blast 2: download/file.php?id=4282
Collection: viewtopic.php?f=4&t=8252
-

Bee-Ant - Posts: 3723
- Joined: Wed Apr 11, 2007 12:05 pm
- Location: http://www.instagram.com/bee_ant
- Score: 210

Re: Ninja Forest Demo - Proper Parallax Scrolling
After observing many different examples, i think i've found a better way to look at parallax;
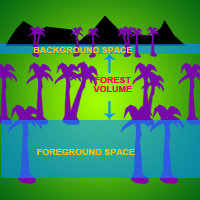
4 layers -
2 layers to determine the foreground space,
2 layers to determine the background space.
The middle ground is what is left out in parallax, but one needs to establish a foreground space where action takes place, and a background space to show where the foreground is in the world. You need 2 layers to create a space, hence 4 layers total.
The top two layers determine how large a part of forest (a clearing or road sometimes) the action takes place in; (important for determining not only size and shading - but also echo/delay and reverb on your sounds - they should sound like they're in that space). Everything the player does he does inside this space. And anything that is inside this space is fair game. Objects inside this space are real, and enemies inside ths space can be killed.
The bottom two layers would be, say, the distant forest and the mountains. The distance forest moves very slowly against the mountains. In this case, we're creating a space many times larger than we did with the first two layers. However, nothing is happening in this layer so the size is only to compliment the main area.
The foreground set of 2 and the background set 2 are, together, yet another set of parallax layers against each other.
The distance from layer2 (middle tree layer) to layer 3 (farthest tree layer) will determine more of the settings for the rest of the layers than any other number. That distance IS the overall volume of the the forest we've made.
Enemies in this area cannot be attacked. Its outside of the action space. Its a good place for them to be when they're invading ( ala Shinbi 3, TMNT arcade, ContraHardCorps) and many others where your enemies are visible as they fly in from afar, but are not attackable until they reach that foreground space.
In the best example i've seen (from the intro to "the Venture Brothers'),
each layer moves more than twice as fast as the layer below it.

4 layers -
2 layers to determine the foreground space,
2 layers to determine the background space.
The middle ground is what is left out in parallax, but one needs to establish a foreground space where action takes place, and a background space to show where the foreground is in the world. You need 2 layers to create a space, hence 4 layers total.
The top two layers determine how large a part of forest (a clearing or road sometimes) the action takes place in; (important for determining not only size and shading - but also echo/delay and reverb on your sounds - they should sound like they're in that space). Everything the player does he does inside this space. And anything that is inside this space is fair game. Objects inside this space are real, and enemies inside ths space can be killed.
The bottom two layers would be, say, the distant forest and the mountains. The distance forest moves very slowly against the mountains. In this case, we're creating a space many times larger than we did with the first two layers. However, nothing is happening in this layer so the size is only to compliment the main area.
The foreground set of 2 and the background set 2 are, together, yet another set of parallax layers against each other.
The distance from layer2 (middle tree layer) to layer 3 (farthest tree layer) will determine more of the settings for the rest of the layers than any other number. That distance IS the overall volume of the the forest we've made.
Enemies in this area cannot be attacked. Its outside of the action space. Its a good place for them to be when they're invading ( ala Shinbi 3, TMNT arcade, ContraHardCorps) and many others where your enemies are visible as they fly in from afar, but are not attackable until they reach that foreground space.
In the best example i've seen (from the intro to "the Venture Brothers'),
each layer moves more than twice as fast as the layer below it.
Re: Ninja Forest Demo - Proper Parallax Scrolling
Okay, now, after reading this I guess nobody will do it wrong again. 
-

Kalladdolf - Posts: 2427
- Joined: Sat Sep 08, 2007 8:22 am
- Location: Germany
- Score: 120

Re: Ninja Forest Demo - Effective Parallax Scrolling
Kalladdolf wrote:Okay, now, after reading this I guess nobody will do it wrong again.
There is no wrong way. Only effective ways and ineffective ways.
Last edited by DST on Fri Jun 19, 2009 1:21 pm, edited 1 time in total.
Re: Ninja Forest Demo - Proper Parallax Scrolling
That's a question of defenition.
(I picked thewrongone *shot*)
(I picked thewrongone *shot*)
-

Kalladdolf - Posts: 2427
- Joined: Sat Sep 08, 2007 8:22 am
- Location: Germany
- Score: 120

Re: Ninja Forest Demo - Proper Parallax Scrolling
Bee-Ant wrote:Because ninjas originally inspiration of Panda...
Great ninja panda!
Mortal Enemy of IF....THEN(and Inspector Gadget)
Still ThreeFingerPete to tekdino
Still ThreeFingerPete to tekdino
Re: Ninja Forest Demo - Effective Parallax Scrolling
There's no ninja with bright red suit...it will just ruin their camouflage with darkness 

Winter Blast 1: http://www.dreade.org/games/WinterBlast.zip
Winter Blast 2: download/file.php?id=4282
Collection: viewtopic.php?f=4&t=8252
-

Bee-Ant - Posts: 3723
- Joined: Wed Apr 11, 2007 12:05 pm
- Location: http://www.instagram.com/bee_ant
- Score: 210

34 posts
• Page 1 of 3 • 1, 2, 3
Who is online
Users browsing this forum: No registered users and 1 guest