I decided to make onscreen buttons tutorial 'cause I found very good way to do it.
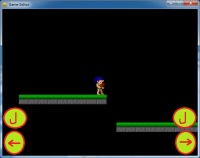
This post will also include little example of how to use them.
First go to global code and type this:
- Code: Select all
#define NOTHING 0
#define RIGHT 1
#define LEFT 2
#define UP 3
#define DOWN 4
#define ATTACK 5
//you can name those what ever you want, this is just example... :)
Then create actor called buttons or something..
Make as many clones of it as you want. Then give the clones the animations that you want them to have.
Then goto player draw actor script and create two variables, jump and move. Make them as global, integer.
Then write in to players draw actor script:
- Code: Select all
yvelocity += .5;
switch(move)
{
case RIGHT:
x += 5;
ChangeAnimation("Event Actor", "WalkRight", NO_CHANGE); //Make sure to choose no_change instead of forward
break;
case LEFT:
x -= 5;
ChangeAnimation("Event Actor", "Walkleft", NO_CHANGE); //Make sure to choose no_change instead of forward
break;
case JUMP:
if (jump == 1)
{
yvelocity = - 10;
jump = 0;
}
break;
}
Player - collision any side of ground repeat: yes - script editor:
- Code: Select all
//Put here the physical response
jump = 1;
And to buttons mouse button down:
- Code: Select all
switch(cloneindex)
{
case 0:
move = LEFT;
break;
case 1:
move = RIGHT;
break;
case 3:
move = JUMP;
break;
//you can add any amount of moves here and then describe them in players draw actor code.
}
buttons mouse button up:
- Code: Select all
move = NOTHING;
if (animindex == put here the animindex of moving left)
{
changeanimation(... stopLeft);
}
if (animindex == put here the animindex of moving right)
{
changeanimation(... stopRight);
}
Tell me what you think!
And if you don't understand something, ask!