detecting collision points
Hi all
(maybe I should've posted this in advanced topics??? )
)
Is there a variable which defines the collision side with which the player collides?
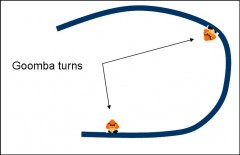
see the screenie and realize what I mean:
now, when the goomba goes round the loop, it should turn.
I got the animation, I know about animpos and stuff like that.
Please, could somebody give me a script example or a turtorial?
Help would be appriceated and awarded with 1 point.
(maybe I should've posted this in advanced topics???
Is there a variable which defines the collision side with which the player collides?
see the screenie and realize what I mean:
now, when the goomba goes round the loop, it should turn.
I got the animation, I know about animpos and stuff like that.
Please, could somebody give me a script example or a turtorial?
Help would be appriceated and awarded with 1 point.