Drawing functions - (Rectangle & Ellipse)!
Hello everybody!
As I have been working with the world editor
for Sabre, I have had to create some drawing functions, and
since they turned out pretty well, I decided to share them with you.
There is 3 functions in the .ged and they are:
These functions are free to use for everyone.
I would of course like to have my name in the credits of your game if you use these,
but I can't force you to add it.
Download the example ged:
Or if you think you don't need the .ged, here's the code for the functions:
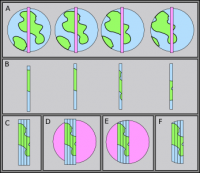
EDIT: Fixed the bug with the ellipse's edges, see the picture below for how the edges look like now.
The example and the code have been updated, too.
As I have been working with the world editor
for Sabre, I have had to create some drawing functions, and
since they turned out pretty well, I decided to share them with you.
There is 3 functions in the .ged and they are:
- setColor(); - this is used for setting the colors the functions use
- drawRectangle(); - this is for drawing rectangles and filled rectangles
- drawEllipse(); - this is for drawing ellipses and filled ellipses
These functions are free to use for everyone.
I would of course like to have my name in the credits of your game if you use these,
but I can't force you to add it.
Download the example ged:
Or if you think you don't need the .ged, here's the code for the functions:
- Code: Select all
//Definitions which make it easier to use the functions.
//With these definitions it is possible, for example, to write FILL_OFF instead of 0, when
//using a drawing function and not wanting it to fill the drawn shape. This makes it easier and
//clearer to use the functions.
#define FILL_OFF 0
#define FILL_ON 1
#define NO_FILL_COLOR 0, 0, 0, 0, 1
//This can be used to avoid writing multiple 0's when setting
//a color for a shape that won't have a fill in it.
float ALPHA, ALPHA2; //These are the alpha variables for the edge color and for the fill color.
int R, R2, G, G2, B, B2, SIZE, SIZE2; //These are the color and size variables for the edge color
//and for the fill color. (The 2-variables are the fill variables.)
//This is a function for setting the colours to be used.
void setColor(int r, int g, int b, float alpha, int size, int r2, int g2, int b2, float alpha2, int size2)
{
R = r; G = g; B = b; SIZE = size; ALPHA = alpha;
R2 = r2; G2 = g2; B2 = b2; SIZE2 = size2; ALPHA2 = alpha2;
}
//This is a function for drawing a rectangle / square.
void drawRectangle(int lineBeginX, int lineBeginY, int lineX, int lineY, int fill)
{
setpen(R, G, B, ALPHA, SIZE);
moveto(lineBeginX, lineBeginY);
lineto(lineX, lineBeginY);
lineto(lineX, lineY);
lineto(lineBeginX, lineY);
lineto(lineBeginX, lineBeginY);
if (fill == FILL_ON) //This is equal to 'if (fill == 1)' because of the #defines at the top.
{
int i;
setpen(R2, G2, B2, ALPHA2, SIZE2);
//For loop for filling the rectangle.
for (i = min(lineBeginX, lineX) + 1; i < max(lineBeginX, lineX); i ++)
{
moveto(i, min(lineBeginY, lineY) + 1);
lineto(i, max(lineBeginY, lineY) - 1);
}
}
}
//This is a function for drawing an ellipse / circle.
void drawEllipse(int lineBeginX, int lineBeginY, int lineX, int lineY, int fill)
{
float t; //This variable will be used for the for loop for drawing the ellipse.
int i, a, b, centerX, centerY;
//a is the horizontal diametre of the ellipse.
//b is the vertical diametre of the ellipse.
//centerX and centerY are the position of the center of the ellipse.
//Calculate a and b.
a = (max(lineBeginX, lineX) - min(lineBeginX, lineX)) * 0.5;
b = (max(lineBeginY, lineY) - min(lineBeginY, lineY)) * 0.5;
//Calculate the center of the ellipse and store its coordinates to centerX and centerY.
centerX = (lineX - lineBeginX) * 0.5;
centerY = (lineY - lineBeginY) * 0.5;
if (fill == FILL_ON) //This is equal to 'if (fill == 1)' because of the #defines at the top.
{
for (t = 0; t < 360; t += 0.1)
{
//Set the pen to the fill color and fill the ellipse.
setpen(R2, G2, B2, ALPHA2, SIZE2);
moveto(a * cos(t) + lineBeginX + centerX, b * sin(t) + lineBeginY + centerY);
lineto(a * cos(t) + lineBeginX + centerX, lineBeginY + centerY);
}
}
//The for loop for drawing the ellipse's edges.
for (t = 0; t < 360; t += 0.1)
{
//Set the pen to the edge color and draw the ellipse's edges.
setpen(R, G, B, ALPHA, SIZE);
putpixel(a * cos(t) + lineBeginX + centerX, b * sin(t) + lineBeginY + centerY);
}
}
EDIT: Fixed the bug with the ellipse's edges, see the picture below for how the edges look like now.
The example and the code have been updated, too.