AllIn1 Super Canvas Functionality [Additions at bottom]
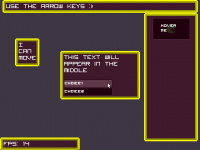
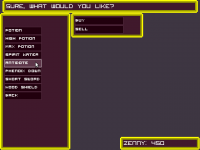
Check out the new AllIn1 System, it features an Earthbound styled window theme, and you can handle multiple windows in 1 canvas, as well as CLICKABLE CHOICES! you can also use hover effects. Please try this demo and see if you like it.
HOW TO USE:
The code is understandable, readable, and easy to use. to use this system, all you need to know is a few basic functions and how to call the array which I'll explain completely.
Functions:
createWindow(x, y, width, height, windowIndex); - draw a window on the screen. windowIndex is the window number, it's important that you don't have the same windowIndex, as you use these index's to place items / content into the window you created.
updateCanvas(); - updates the canvas, place before everything. prettymuch the same as erase(0, 0, 0, 1);
updateDraw(); - use to update the draw, if you want to change a window location, use this. Try to avoid placing this in draw_actor. Putting this in Draw Actor will cause the canvas to constantly update when it doesn't need to, and that would cause a slowdown. Use this if you have an event that brings a window up or something.
saveDraw(); - Use this at the end of the draw_actor area, as it will save every position of the windows and prevent updating it constantly.
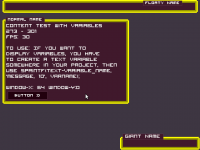
sendTo(x_offset, y_offset, window_index); - This will allow you to place content into a window, by default the x and y offsets are already set to fit the window and not stick to it's border, however if you want to text to appear somewhere else on the window, you can use x offset and y offset. window_index is the window that you want to stick it to. (Example in ged file).
hotSpot(X, Y, Width, Height, Index); - This creates a "choice" section, a place where you can hover and click on the canvas. again, index is important, so try not to use the same index.
sendToHotspot(); - This will send text or an object to the hover/click area, aka hotspot.
doClick(hotspot_index); - This is essential for ENABLING the click effect, if you don't put this, then the hotspot will only have a hover effect. Place this in mousedown.
resetActive(); - Use this in mouseup, it resets the active variable that uses the click effect. otherwise, you'd stay clicked unless moved out of the area.
drawObject("actor_name", x_offset, y_offset, scale, windowindex, objectIndex); - This will draw an object on the canvas and stick it to a window of your choice. same offset goes as before. Set the scale to set the size of the drawing, and it uses decimals, so you can use 1.5 or .5 or something like that. windowIndex is the window you want to stick it to. objectIndex uses a variable called obScale, and its meant for storing the scale value if you ever needed to, so be sure to use a different index each time.
Calling the arrays:
To determine if a choice was clicked, you can use something like this
See how active[0] is in the if? That means, if the choice area with the index of 0 was clicked. Same with active[1], if the hotspot given the index of 1 was clicked, then it'll do some code.
if this is still confusing, I'll make it simple:
if active[0] means that when you click the choice created like this
only with actual settings, then it'll do some code. Thats why the index is so important.
Anyways here's the stuff Enjoy!
Enjoy! 
SEE IT IN ACTION HERE
Additions:
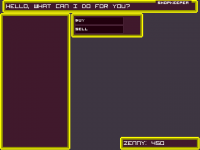
A namebox code. To use this, add the code under the screenshot anywhere in the global code.
How to use:
NameBox("Name_display_Actor"); - Where ever the text actor is on screen, it will be followed by an equally-sized purplish box. you can stamp something to the top of a window to make a name appear using this.
HOW TO USE:
The code is understandable, readable, and easy to use. to use this system, all you need to know is a few basic functions and how to call the array which I'll explain completely.
Functions:
createWindow(x, y, width, height, windowIndex); - draw a window on the screen. windowIndex is the window number, it's important that you don't have the same windowIndex, as you use these index's to place items / content into the window you created.
updateCanvas(); - updates the canvas, place before everything. prettymuch the same as erase(0, 0, 0, 1);
updateDraw(); - use to update the draw, if you want to change a window location, use this. Try to avoid placing this in draw_actor. Putting this in Draw Actor will cause the canvas to constantly update when it doesn't need to, and that would cause a slowdown. Use this if you have an event that brings a window up or something.
saveDraw(); - Use this at the end of the draw_actor area, as it will save every position of the windows and prevent updating it constantly.
sendTo(x_offset, y_offset, window_index); - This will allow you to place content into a window, by default the x and y offsets are already set to fit the window and not stick to it's border, however if you want to text to appear somewhere else on the window, you can use x offset and y offset. window_index is the window that you want to stick it to. (Example in ged file).
hotSpot(X, Y, Width, Height, Index); - This creates a "choice" section, a place where you can hover and click on the canvas. again, index is important, so try not to use the same index.
sendToHotspot(); - This will send text or an object to the hover/click area, aka hotspot.
doClick(hotspot_index); - This is essential for ENABLING the click effect, if you don't put this, then the hotspot will only have a hover effect. Place this in mousedown.
resetActive(); - Use this in mouseup, it resets the active variable that uses the click effect. otherwise, you'd stay clicked unless moved out of the area.
drawObject("actor_name", x_offset, y_offset, scale, windowindex, objectIndex); - This will draw an object on the canvas and stick it to a window of your choice. same offset goes as before. Set the scale to set the size of the drawing, and it uses decimals, so you can use 1.5 or .5 or something like that. windowIndex is the window you want to stick it to. objectIndex uses a variable called obScale, and its meant for storing the scale value if you ever needed to, so be sure to use a different index each time.
Calling the arrays:
To determine if a choice was clicked, you can use something like this
- Code: Select all
//if First Choice was clicked
if(active[0])
{
updateDraw();
varx=25;
vary=50;
}
//if Second Choice was clicked
if(active[1])
{
updateDraw();
varx=50;
vary=50;
}
See how active[0] is in the if? That means, if the choice area with the index of 0 was clicked. Same with active[1], if the hotspot given the index of 1 was clicked, then it'll do some code.
if this is still confusing, I'll make it simple:
if active[0] means that when you click the choice created like this
- Code: Select all
hotSpot(x, y, width, height, 0);
only with actual settings, then it'll do some code. Thats why the index is so important.
Anyways here's the stuff
SEE IT IN ACTION HERE
Additions:
A namebox code. To use this, add the code under the screenshot anywhere in the global code.
- Code: Select all
void NameBox(char *textactor)
{
Actor *a=getclone(textactor);
setpen(64, 25, 44, 0, a->height);
moveto(a->xscreen, a->yscreen+(a->height/2));
lineto(a->xscreen+a->width, a->yscreen+(a->height/2));
}
How to use:
NameBox("Name_display_Actor"); - Where ever the text actor is on screen, it will be followed by an equally-sized purplish box. you can stamp something to the top of a window to make a name appear using this.