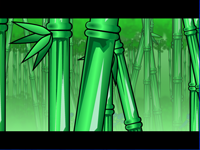
Ninja Forest Demo - Effective Parallax Scrolling
When you are scrolling layers, there should be a proper ratio of size=speed=distance=light=y.
If you just use random numbers, then the effect won't be as convincing.
The numbers i've used in this demo are not the perfect numbers. i'm still looking for them. But it looks decent, because the numbers match what's there.
I measured the average bamboo size for each layer; then distributed layer speed based on that; I came up with 6-3-2-1. Ideally, your y position and lighting will also be based on this same ratio.
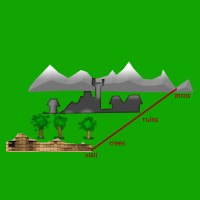
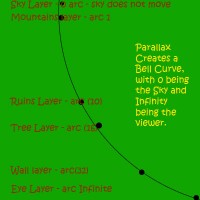
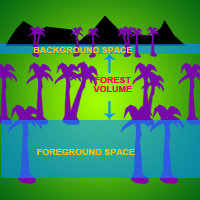
Parallax is such an exact measure of angles, they use it to determine where stars are located. The ideal scrolling setup is one that follows the actual rules of parallax; the only remaining question is, if you are to have 3 layers of scrolling trees, what is the prime distance for each layer from the viewer?
To put it another way, if i divide the distance of the entire screen from the view into the far horizon into 1000 slices, which 3 of those 1000 slices should be drawn? Which ones are the important ones, cinematically speaking?
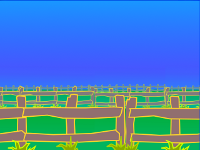
Anyway, enjoy the demo.
If you just use random numbers, then the effect won't be as convincing.
The numbers i've used in this demo are not the perfect numbers. i'm still looking for them. But it looks decent, because the numbers match what's there.
I measured the average bamboo size for each layer; then distributed layer speed based on that; I came up with 6-3-2-1. Ideally, your y position and lighting will also be based on this same ratio.
Parallax is such an exact measure of angles, they use it to determine where stars are located. The ideal scrolling setup is one that follows the actual rules of parallax; the only remaining question is, if you are to have 3 layers of scrolling trees, what is the prime distance for each layer from the viewer?
To put it another way, if i divide the distance of the entire screen from the view into the far horizon into 1000 slices, which 3 of those 1000 slices should be drawn? Which ones are the important ones, cinematically speaking?
Anyway, enjoy the demo.