Canvas HP bar (Version 4) - Sword Style
WARNING: New actor variables named RR, GG, and BB must be created before this will work properly :3
Sword Style: (Not available in demo)
How to use:
First, you want to set the variable called "bartmp" to what ever you want, such as HP for example. Then:
You set the border first, then you draw the bar (3 is sword), MAXHP is the width of the bar, (you can put anything), and the 3 200's are the color.
Setbackcolor determines the color of the lfie bar when drained.
WARNING!
Before using this, you MUST create these variables or else you will get errors :3 This code uses actor variabels, which is why.
HOW TO USE
First, you want to set the background color of the bar like so:
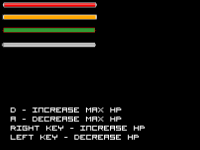
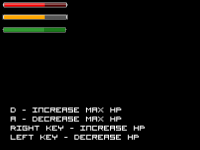
Then, you want to set the main color of the bar ^^ (The white part on the screenshots, you can change that color :) the color for the outside of the bar) like this
Now, last but not least -- You want to "draw" the bar :) There are 3 different styles, Bar 1, Bar 2, and Basic, as seen in this screenshot.
To use different ones, simply use this code
Replace Style with the style, (only 0, 1, and 2), and replace width with how wide you want the bar to be :)
Demo:
Sword Style: (Not available in demo)
How to use:
First, you want to set the variable called "bartmp" to what ever you want, such as HP for example. Then:
- Code: Select all
SetSecondColor(177, 177, 177);
DrawBar(3, MAXHP, 200, 200, 200);
SetBackColor(155, 155, 155);
You set the border first, then you draw the bar (3 is sword), MAXHP is the width of the bar, (you can put anything), and the 3 200's are the color.
Setbackcolor determines the color of the lfie bar when drained.
- Code: Select all
void DrawBar(int STYLE, int w, int R, int G, int B) {
int i, i2, i3, i4;
erase(0, 0, 0, 0);
for (i2=4;i2<w-3;i2++) {
setpen(BRC, BGC, BBC, 0, 1);
moveto(i2, 2);
lineto(i2, 14); }
for(i=4;i<bartmp-3;i++) {
setpen(R, G, B, 0, 1);
moveto(i, 2);
lineto(i, 14);
}
switch(STYLE) {
case 0: //Bar Style
setpen(RR, GG, BB, 0, 1);
moveto(0, 7);
lineto(0, 9);
moveto(1, 5);
lineto(1, 11);
moveto(2, 3);
lineto(2, 13);
moveto(3, 0);
lineto(3, 16);
moveto(w, 7);
lineto(w, 9);
moveto(w-1, 5);
lineto(w-1, 11);
moveto(w-2, 3);
lineto(w-2, 13);
moveto(w-3, 0);
lineto(w-3, 16);
moveto(4, 16);
lineto(w-4, 16);
moveto(4, 0);
lineto(w-4, 0);
setpen(255, 255, 255, 1, 1);
putpixel(3, 0);
putpixel(w-3, 0);
putpixel(3, 16);
putpixel(w-3, 16);
setpen(0 ,0, 0, 0, 1);
moveto(4, 1);
lineto(w-4, 1);
moveto(4, 15);
lineto(w-4, 15);
setpen(124, 124, 124, 0, 1);
moveto(2, 5);
lineto(2, 11);
moveto(w-2, 5);
lineto(w-2, 11);
setpen(216, 216, 216, 0, 1);
moveto(4, 5);
lineto(4, 11);
moveto(w-4, 5);
lineto(w-4, 11);
setpen(224, 224, 224, 0, 2);
moveto(4, 6);
lineto(w-4, 6);
setpen(120, 120, 120, 0, 1);
moveto(4, 2);
lineto(w-4, 2);
moveto(4, 14);
lineto(w-4, 14);
moveto(4, 2);
lineto(4, 14);
moveto(w-4, 2);
lineto(w-4, 14);
break;
case 1: // Bar2 Style
moveto(0, 0);
setpen(RR, GG, BB, 0, 1);
lineto(0, 16);
moveto(1, 2);
lineto(1, 14);
moveto(2, 4);
lineto(2, 12);
moveto(3, 0);
lineto(3, 16);
moveto(4, 0);
lineto(w-4, 0);
moveto(4, 16);
lineto(w-4, 16);
moveto(w-3, 0);
lineto(w-3, 16);
moveto(w-2, 4);
lineto(w-2, 12);
moveto(w-1, 2);
lineto(w-1, 14);
moveto(w, 0);
lineto(w, 16);
moveto(4, 16);
lineto(w-4, 16);
setpen(RR/2, GG/2, BB/2, 0, 1);
moveto(1, 3);
lineto(1, 13);
moveto(w-1, 3);
lineto(w-1, 13);
setpen(225, 225, 225, 0, 1);
moveto(4, 4);
lineto(w-4, 4);
setpen(255, 255,255, 1, 1);
putpixel(3, 0);
putpixel(w-3, 0);
putpixel(3, 16);
putpixel(w-3, 16);
break;
case 2: //Simple
setpen(RR, GG, BB, 0, 1);
putpixel(0, 8);
moveto(0, 8);
lineto(3, 8);
moveto(4, 1);
lineto(4, 15);
moveto(5, 0);
lineto(w-5, 0);
moveto(w-4, 1);
lineto(w-4, 15);
moveto(w-5, 16);
lineto(5, 16);
moveto(w-3, 8);
lineto(w, 8);
break;
case 3: //Sword Style
setpen(RR, GG, BB, 0, 1);
moveto(0, 4);
lineto(0, 12);
moveto(2, 4);
lineto(2, 12);
setpen(RR/2, GG/2, BB/2, 0, 1);
moveto(1, 4);
lineto(1, 12);
moveto(3, 4);
lineto(3, 12);
moveto(4, 0);
lineto(4, 16);
moveto(5, 0);
lineto(w-5, 0);
moveto(w-4, 0);
lineto(w, 8);
lineto(w-4, 16);
moveto(w-4, 16);
lineto(5, 16);
setpen(R, G, B, 0, 1);
moveto(w-3, 2);
lineto(w-3, 14);
moveto(w-2, 4);
lineto(w-2, 12);
moveto(w-1, 6);
lineto(w-1, 10);
setpen(145, 145, 145, 0, 1);
moveto(4, 8);
lineto(w, 8);
break;
}
}
void SetSecondColor(int R, int G, int B) {
RR=R, GG=G, BB=B; }
void SetBackColor(int R,int G,int B) {
BRC=R; BGC=G; BBC=B; }
WARNING!
Before using this, you MUST create these variables or else you will get errors :3 This code uses actor variabels, which is why.
- BRC - Actor Variable
- BGC - Actor Variable
- BBC - Actor Variable
- bartmp - Global Variable
HOW TO USE
First, you want to set the background color of the bar like so:
- Code: Select all
SetBackColor(r, g, b);
Then, you want to set the main color of the bar ^^ (The white part on the screenshots, you can change that color :) the color for the outside of the bar) like this
- Code: Select all
SetSecondColor(r, g, b);
Now, last but not least -- You want to "draw" the bar :) There are 3 different styles, Bar 1, Bar 2, and Basic, as seen in this screenshot.
To use different ones, simply use this code
- Code: Select all
DrawBar(style, width, r, g, b);
Replace Style with the style, (only 0, 1, and 2), and replace width with how wide you want the bar to be :)
Demo: